
I. Introduction
Explanation of Webflow
Benefits of using Webflow for small businesses
II. Understanding the basics of Webflow
What is Webflow and how it works
Advantages of using Webflow over traditional website building methods
Navigating the Webflow interface
III. Setting up your Webflow account
Creating a new account
Understanding the Webflow dashboard
IV. Creating a new project
Starting a new project in Webflow
Choosing a template or creating a design from scratch
Setting up the layout and design of your website
V. Designing your website
Using the Webflow Designer to create your website
Customizing your website design
Adding animations and interactions to your website
VI. Building your website
Adding content to your website
Adding images and videos to your website
Creating forms and collecting data
VII. Launching your website
Previewing your website
Setting up hosting and domains
Publishing your website
Keeping Up with Social Media Trends
VIII. Best practices for optimizing your Webflow website
Optimizing your website for search engines
Making your website mobile-friendly
Improving website speed and performance
Keeping Up with Social Media Trends
IX. Common troubleshooting issues and how to fix them
Website layout and design issues
Hosting and domain issues
Technical problems with Webflow
X. Conclusion
Final Thoughts on Social Media and Traffic Generation
Webflow
Explanation of Webflow
Webflow is a web design and development platform that allows users to create websites without the need for coding. It uses a drag-and-drop interface that makes it easy for anyone to create a professional-looking website. With Webflow, users can choose from a wide range of templates or create a custom design from scratch. They can also add custom animations and interactions to make their website more engaging.
Benefits of using Webflow for small businesses
- Cost-effectiveness: Webflow is a cost-effective way for small businesses to create a website without the need for a developer. The platform offers affordable pricing plans that are suitable for businesses of all sizes.
- Customizability: Webflow provides users with a wide range of customization options, including the ability to create custom designs, add animations, and build custom forms. This means that small businesses can create a website that is tailored to their specific needs and brand.
- User-friendliness: Webflow’s user-friendly interface makes it easy for anyone to create a website, regardless of their technical knowledge. The platform offers a range of tutorials and resources to help users get started and make the most of its features.
- Flexibility: Webflow is a flexible platform that can be used to create a wide range of websites, from simple landing pages to complex e-commerce sites. This means that small businesses can use Webflow to meet their specific needs and goals.
- SEO-friendly: Webflow is designed to be SEO-friendly, which means that small businesses can optimize their website for search engines and improve their online visibility. The platform offers a range of SEO tools and features to help businesses improve their website’s ranking on search engines like Google.
Understanding the basics of Webflow
What is Webflow and how it works
Webflow is a website design and development platform that allows users to create professional-looking websites without any coding knowledge. It uses a drag-and-drop interface that makes it easy for users to create a website quickly and efficiently. Webflow provides users with a range of design tools and features, including a visual editor, custom animations, and responsive design.
Webflow uses a code-less system that allows users to create websites without having to write any code. Users can drag and drop elements onto their website and use the visual editor to customize their website’s design. The platform also provides users with the ability to add custom animations, transitions, and interactions to their website to make it more engaging.
Navigating the Webflow interface
The Webflow interface is user-friendly and easy to navigate. Users can access all of the platform’s features and tools from the main dashboard. The dashboard provides users with a visual overview of their website and allows them to edit and customize their website’s design.
Users can access the visual editor from the dashboard, which allows them to drag and drop elements onto their website and customize their website’s design. The visual editor also provides users with a range of customization options, including the ability to add custom animations and interactions.
The Webflow interface also includes a range of tutorials and resources to help users get started and make the most of its features.
Check out this related blog post – How to Design a Website Using Webflow
Setting up your Webflow account
Creating a new account
To create a new account on Webflow, users can visit the Webflow website and click on the “Sign up” button. They will be prompted to enter their email address and create a password. Once they have entered their details, they will receive a verification email that they will need to click on to confirm their account.
After clicking on the verification link, users can log in to their new Webflow account and start exploring the platform. The Webflow interface is user-friendly and easy to navigate, with a range of features and tools that users can use to create professional-looking websites without any coding knowledge.
Users can also connect their Google or Facebook account to their Webflow account, which makes it easier to log in and manage their projects. Once they have created their account, users can start creating their first website project by clicking on the “New Project” button on the Webflow dashboard. From there, they can choose a template to work with or start from scratch and create a completely custom design.
Understanding the Webflow dashboard
The Webflow dashboard is the main hub for managing a user’s account and website projects. It provides users with a visual overview of their website projects and allows them to create, edit, and manage their projects from one central location.
The dashboard includes a range of features and tools that users can use to manage their projects, including the ability to create new pages, edit existing pages, and add custom animations and interactions. The dashboard also includes a range of tutorials and resources to help users get started and make the most of the platform’s features.
Users can also access their account settings from the dashboard, where they can manage their billing information, change their password, and update their account details.
Creating a new project
Starting a new project in Webflow
To start a new project in Webflow, users can log in to their account and click on the “New Project” button on the Webflow dashboard. They will be prompted to choose a project name and select the type of website they want to create, such as a blog, portfolio, or e-commerce site.
Choosing a template or creating a design from scratch
After selecting the website type, users can choose to start from a blank canvas or select a pre-designed template from the Webflow template library. The template library includes a wide range of professionally-designed templates that users can customize to suit their needs.
If users choose to start from scratch, they can use the Webflow Designer tool to create a completely custom design. The Designer tool is intuitive and user-friendly, with drag-and-drop functionality that makes it easy to create and edit elements on the page.
Setting up the layout and design of your website
Once users have selected a template or created a design from scratch, they can start setting up the layout and design of their website. The Webflow Designer tool provides users with a range of features and tools to help them customize their website, including the ability to add and edit text, images, and videos, and to create custom animations and interactions.
Users can also use the Webflow Style Panel to adjust the layout and design of their website, including changing the font, color scheme, and layout. The Style Panel is easy to use, with a range of options and settings that allow users to create a professional-looking website without any coding knowledge.
Overall, creating a new project in Webflow is simple and straightforward, with a range of features and tools that make it easy for beginners to create a professional-looking website in just a few hours.

Designing your website
Using the Webflow Designer to create your website
Webflow’s Designer tool allows users to visually create and design their website projects without any coding knowledge. Users can choose from a range of pre-designed elements and layouts, or they can create their own custom designs using the Designer’s drag-and-drop interface.
The Designer tool provides users with a range of features and tools that they can use to create their website’s design, including the ability to add and edit text, images, videos, and other media. Users can also customize the color scheme, typography, and layout of their website to match their brand or business.
Customizing your website design
Webflow allows users to fully customize their website’s design by using the Designer tool’s advanced settings and customization options. Users can adjust the padding and margin of individual elements, change the size and position of text and images, and add custom CSS styles to their website.
Users can also create custom classes and styles that they can apply to multiple elements on their website, which makes it easier to maintain a consistent design throughout their website.
Adding animations and interactions to your website
Webflow’s Designer tool includes a range of animation and interaction features that users can use to add dynamic and engaging elements to their website. Users can create custom animations and transitions, as well as interactive elements such as dropdown menus, hover effects, and scroll-based animations.
Webflow also includes a range of pre-designed animations and interactions that users can use to quickly add engaging elements to their website without any coding knowledge.
Building your website
Adding content to your website
Webflow makes it easy for users to add content to their website, such as text, images, videos, and other media. Users can add content directly to their website using the Designer tool, or they can import content from external sources.
Webflow also includes a range of content management features that users can use to organize and manage their website’s content, such as the ability to create and edit pages, add and remove content, and create dynamic content that can be updated automatically.
Adding images and videos to your website
Webflow allows users to add images and videos to their website using the Designer tool’s media elements. Users can upload images and videos directly to their website, or they can embed them from external sources such as YouTube or Vimeo.
The Designer tool also includes a range of features that users can use to customize the appearance and behavior of their website’s media elements, such as the ability to adjust the size and position of images and videos, add captions and titles, and create custom galleries and sliders.
Creating forms and collecting data
Webflow includes a range of form-building tools that users can use to create custom forms and collect data from their website’s visitors. Users can add form elements such as text fields, checkboxes, and dropdown menus to their website using the Designer tool, and they can customize the appearance and behavior of their forms using a range of settings and options.
Webflow also includes a built-in form submission system that allows users to collect and manage the data submitted through their website’s forms. Users can view and export their form submissions, as well as set up automated email notifications and other advanced form management features.
Launching your website
Previewing your website
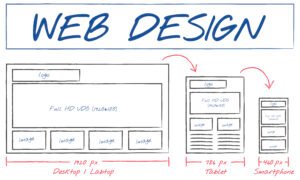
Before launching your website, it’s a good idea to preview it to ensure that everything looks and works as expected. Webflow allows users to preview their website using a range of built-in preview modes, including desktop, tablet, and mobile views.
Users can also use Webflow’s preview mode to test their website’s interactivity and functionality, such as links, buttons, forms, and animations.
Setting up hosting and domains
To make your website accessible on the internet, you need to set up hosting and domains. Webflow offers built-in hosting and domain services that users can use to easily host and publish their website.
Users can choose from a range of hosting plans, depending on their website’s traffic and performance needs. They can also purchase and manage domains directly within the Webflow platform, or transfer existing domains to Webflow.
Publishing your website
Once you have set up hosting and domains, you can publish your website to make it live on the internet. Webflow makes it easy for users to publish their website with just a few clicks, using the built-in publish button in the Designer tool.
Users can also choose to publish their website with a custom domain or subdomain, and they can set up SSL certificates to secure their website’s data and user information. Webflow also includes a range of SEO tools and features that users can use to optimize their website for search engines and improve their online visibility.
Best practices for optimizing your Webflow website
Optimizing your website for search engines
Search engine optimization (SEO) is essential for driving organic traffic to your website. Webflow offers a range of built-in SEO tools and features that users can use to optimize their website for search engines, including:
- Adding meta tags, descriptions, and keywords to your website’s pages
- Setting up redirects and canonical links to avoid duplicate content
- Creating a sitemap to help search engines crawl and index your website
- Adding alt tags and optimizing images for better search engine visibility
Making your website mobile-friendly
With more and more people accessing the internet through their mobile devices, it’s crucial to make sure that your website is mobile-friendly. Webflow’s responsive design tools allow users to create websites that adapt to different screen sizes and devices, ensuring a seamless user experience across all devices.
Users can also use Webflow’s mobile preview mode to test their website’s responsiveness and make adjustments as needed.
Improving website speed and performance
Website speed and performance are crucial factors that can impact user experience and search engine rankings. To improve website speed and performance, Webflow offers a range of optimization features and best practices, including:
- Compressing images and other media files to reduce file size
- Minimizing CSS and JavaScript files to reduce page load times
- Enabling browser caching to store frequently accessed files locally
- Using content delivery networks (CDNs) to distribute website content across multiple servers for faster loading times
By following these best practices and using Webflow’s built-in optimization features, users can improve their website’s speed and performance, which can lead to better user engagement, conversions, and search engine rankings.
Common troubleshooting issues and how to fix them
As with any website builder, you may encounter some technical issues when using Webflow. Here are some common troubleshooting issues and how to fix them:
Website layout and design issues
Issue: Images or videos not displaying correctly on the website
Solution: Check that the file format and size are supported by Webflow. Try re-uploading the media and ensure it is properly linked in the design.
Issue: Text or design elements appearing incorrectly on different devices
Solution: Use Webflow’s responsive design tools to adjust the layout and styling for different screen sizes.
Hosting and domain issues
Issue: Website not loading or displaying an error message
Solution: Check that your hosting plan is active and that your domain is properly connected to Webflow. Contact Webflow support if the issue persists.
Issue: Difficulty connecting a custom domain to your website
Solution: Follow Webflow’s instructions for connecting a custom domain, ensuring that you correctly configure your DNS settings.
Technical problems with Webflow
Issue: The Webflow Designer is not loading or functioning correctly
Solution: Clear your browser’s cache and cookies, or try accessing Webflow from a different browser. If the issue persists, contact Webflow support.
Issue: Problems with exporting or publishing your website
Solution: Check that you have correctly configured your hosting plan and domain settings. Ensure that your website is error-free and that all required files are properly linked in the design.
By following these troubleshooting tips and reaching out to Webflow support when needed, you can ensure that your website runs smoothly and looks great for your small business.
Conclusion
In conclusion, Webflow is an excellent tool for small businesses looking to create a professional and functional website without the need for coding skills. With its user-friendly interface and powerful features, Webflow allows you to design and launch a website quickly and efficiently.
Throughout this beginner’s guide, we have covered the basics of Webflow, how to set up an account, create a new project, design and build your website, and launch it to the world. We have also discussed some best practices for optimizing your website and common troubleshooting issues.
If you are a small business owner or entrepreneur looking for a cost-effective and efficient way to create a website, we highly recommend giving Webflow a try. Its intuitive interface and powerful features make it a top choice for businesses of all sizes. So why not take the next step and give it a go? Sign up for Webflow today and see what it can do for your business.
The following posts may interest you –